Terebron
A puzzle game with lasers and mirrors
Category : Puzzle
Role : Game Designer/Level Designer/UX Designer
Time spent on the project : 18 months

Presentation :
Terebron is a puzzle game developed by the studio Terebris in which the player controls the terebron, an artifact with multiple faculties.
The use of the terebron in the game is translated by the different puzzles presented to the player.
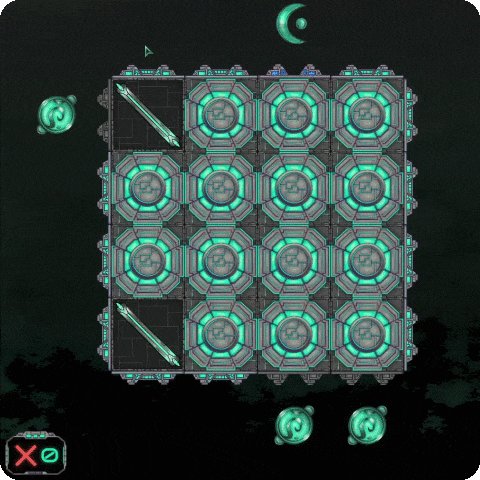
The game is played on a grid composed of cells. The goal of the game is to hit vital points by shooting lasers from the edges of the grid.
The laser can also interact with different elements such as mirrors, which will gradually complicate the game.
The principle of the game is declined in two variants.
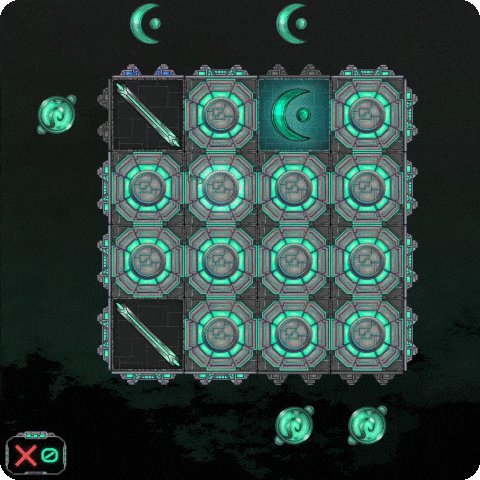
First, the open mode where the inside of the grid is visible and the goal is to touch the vital points a certain number of times or in a certain order:

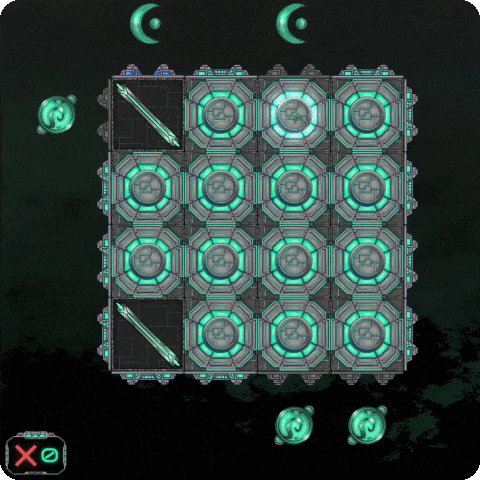
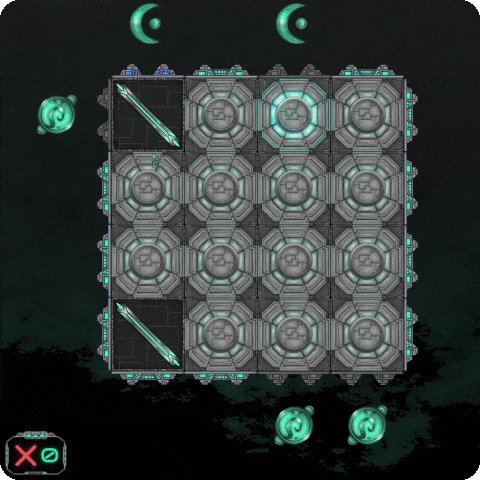
Then there is the closed mode, in which the interior of the grid is not visible and the player must then use the information given by the lasers in order to find where the vital points are located:

My work within the team
When I arrived on the project, most of the basic mechanics like the laser or the mirrors were already conceptualized and programmed. However, I came to a moment of significant change in direction for the project.
Indeed, at the base, the game was thought to have only the closed mode and had to be in multiplayer with each player having to find the vital points in the terebrons of his opponents.
Faced with the difficulty of setting up a multiplayer game, it was decided to focus on a single player game with a story.
As a game designer, I therefore participated a lot in the development of the open mode. In particular by defining the exact rules of its operation and by creating levels that make good use of this new game mode.
I was also tasked with creating new mechanics like teleporters for example.
I was also responsible for writing and maintaining most of the design documents.
As a level designer, I also spent a lot of my time creating dozens of levels, whether open or closed levels.
I did several types of levels.
First of all the levels of packs. These are levels that are not attached to the story and are played independently of it. These levels are thematic and generally revolve around the same mechanics.

He then has the levels of the story which must have a form and/or a concept which is related to the current story. These are levels composed of several terebrons and often interspersed with dialogues.

I also worked a lot on the UX and the UI of the game. I was in particular responsible for conceptualizing the tutorial which therefore includes the levels themselves as well as the explanation panels that appear during these levels.
For the levels, we had to make sure that they were very simple and that they showed different scenarios of a very specific mechanism each time.
As for the signs, they had to be as concise as possible while remaining clear.


I also spent a lot of time redesigning the game interface which went through many iterations over the 18 months I was there.
The initial interface was very difficult to read and left little room for the game space itself.

Over time, some mechanics have evolved or been removed. This gave me the opportunity to redesign the interface to simplify it by removing dispensable features.

While working on the adaptation of the interface for the mobile version, I found a solution to simplify the system of assumptions which was quite tedious to use.
This made it possible to further simplify the interface and to double the playing area in order to have the result that we have today:

